如何跟踪用户访问时长,实例教程讲解
发布时间:2020-10-18 17:37 浏览次数:次
我们在分析网站的过程中无不例外地会关注网页载入时长。页面载入时长包括许多方面,如域名的解析,HTML的响应时间,服务器计算伺服时间,HTML下载时间,其他资源下载时间等。这些信息都包含在Google Analytics的Site Speed的Page Timing报表中。只要你正确安装了ga的统计代码就会自动收录。
不过有些时候我们会对另外一些时间量度感兴趣,比如某一个第三方的js文件载入花了多少时间,再比如用户填写网页上某一个表单用了多久时间等等。本文极诣将通过Simo Ahava在他最新博文中所举的一个例子来向读者介绍跟踪统计用户计时的方法。
用户计时(User Timing)
打开GA的Site Speed中的User Timing报表,你会发现其中内容是空的。那是因为你并没有定义你要跟踪的用户用时。GA提供了JavaScript接口让你可以把这些数据推送到GA。
推送的方法如下,后四个即为上述四个参数:
|
1 |
ga(‘send’, ‘timing’, ‘jQuery’, ‘Load Library’, 20, ‘Google CDN’); <span class="Brh310">优创品牌营销 www.ityoco.com</span> |
|
由此我们可以看到用户用时的推入方法和Event事件的推入方法非常相似。
跟踪用户表单填写用时
我们再举一个例子来实现统计每个表单项的用户用时。这对了解用户是否能够顺利使用表单有相当多的指导意义。我们分成几步:
1. 建立一个自定义HTML标签(Custom HTML Tag)
这个标签就是为了新建几个监听器,当用户焦点进入这个输入框和退出这个输入框时我们记录下其间隔距离,然后将其数据推送到DataLayer用于和GTM的DataLayer进行数据交换。代码如下,极诣添加了一些中文注释,以便各位理解:
|
04 |
var form = document.querySelector(‘#commentform’); |
|
07 |
var enterField = function(name) { |
|
08 |
fields[name] = new Date().getTime(); |
|
10 |
//当焦点离开控件时获取时间并将结果推送到数据层 |
|
11 |
var leaveField = function(e) { |
|
13 |
var fieldName = e.target.name; |
|
14 |
var leaveType = e.type; |
|
15 |
if (fields.hasOwnProperty(fieldName)) { |
|
16 |
timeSpent = new Date().getTime() – fields[fieldName]; |
|
17 |
//这里我们也可以调整到大于10,因为有些时候我们快速按Tab会产生不必要的数据。 |
|
18 |
if (timeSpent > 0 && timeSpent < 1800000) { |
|
19 |
window.dataLayer.push({ |
|
20 |
‘event’ : ‘fieldTiming’, |
|
21 |
‘timingCategory’ : ‘评论表单项填写耗时’, |
|
22 |
‘timingVariable’ : fieldName, |
|
23 |
‘timingLabel’ : leaveType, |
|
24 |
‘timingValue’ : timeSpent |
|
27 |
delete fields[fieldName]; |
|
32 |
//建立监听器,三者分别为,进入焦点,未更改离开焦点,更改后离开焦点 |
|
33 |
form.addEventListener(‘focus’, function(e) { enterField(e.target.name); }, true); |
|
34 |
form.addEventListener(‘blur’, function(e) { leaveField(e); }, true); |
|
35 |
form.addEventListener(‘change’, function(e) { leaveField(e); }, true); |
|
38 |
</script> <div class="Brh310">优创品牌营销 www.ityoco.com</div> |
|
这个标签我们会调用在有表单的页面,所以触发器我们会选择表单所在的页面集合。
2. 在Google Tag Manager中建立数据层变量
我们接着按照下面的部署新建四个数据层变量:
|
1 |
Name: {{DLV – timingCategory}} |
|
2 |
Data Layer Variable Name: timingCategory |
|
3 |
Name: {{DLV – timingVariable}} |
|
4 |
Data Layer Variable Name: timingVariable |
|
5 |
Name: {{DLV – timingLabel}} |
|
6 |
Data Layer Variable Name: timingLabel |
|
7 |
Name: {{DLV – timingValue}} |
|
8 |
Data Layer Variable Name: timingValue <div class="Brh310">优创品牌营销 www.ityoco.com</div> |
|
3. 新建一个自定义的触发条件
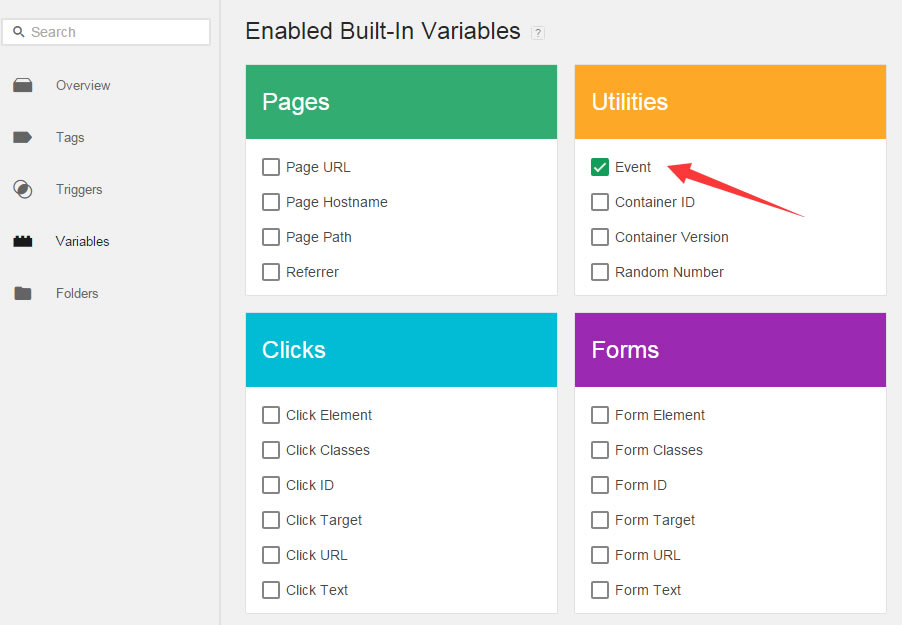
我们曾经介绍过新版的GTM中你需要在变量中激活内建的Event变量,方法如下图所示:
接着我们新建一个Custom Event变量,名字就叫event。当event为fieldTiming时,我们触发用户用时标签。或者我们直接建一个Custom Event标签,当Event Name为fieldTiming时触发。
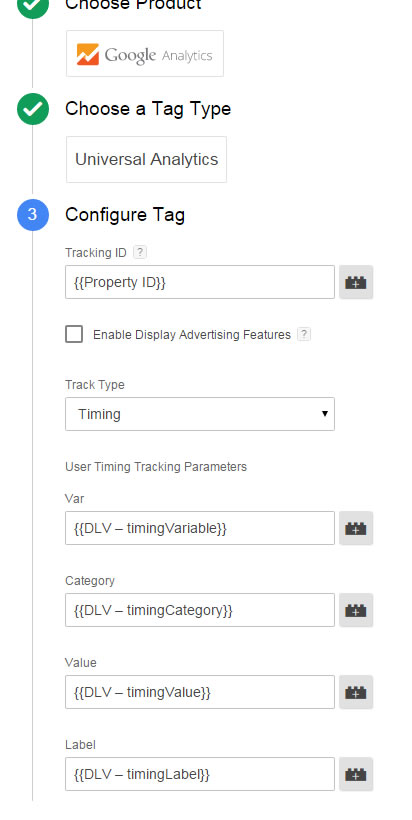
4. GA推送标签
最后我们只需要推送这个标签即可。详细的做法如下所示:
大功告成后我们便可以测试发布了。
总结
以上的例子中我们用GA的API记录了用户的行为的花费时间并推送给GA。这是我们网站分析中极为实用的。但是在实现的过程中我们要注意的是GA对每个会话中的交互次数有500次的上限,因此在记录哪些,放弃哪些的问题上我们要斟酌。当你收集到了足够的信息后,你就可以在Site Speed -> User Timing中对你收集的信息进行分析。你可以研究哪些字段用户填写起来有些困难,以及从次数统计上发现用户到第几步发生放弃表单填写的行为。
【联系微信:MOYC95】