百度竞价网呼代码:怎么在网页中实现多个入口
发布时间:2020-08-22 22:27 浏览次数:次 作者:Terry
最近的百度对于恶意代码查的也严格,行业人都懂得,但是用百度自己的产品都没有关系,早在一年前百度竞价的网呼代码应用的很多地方。今天来说说怎么灵活试用百度的网呼代码,而不是单单后台设置下那种简单的页面,没有很好的体验或者和网站的结构不搭。
一般做竞价的朋友都会看到有些网站上的一个页面里面有多出的电话回拨入口,固定的,悬浮的。为了用户体验我们常常需要自定义这些入口,在一些网络部门有些技术是没接触过这个东西,甚至只能加一个这样的代码,而再开一个感觉只有最后一个管用,之前的都失效了。无法实现导致SEM的人员只能作罢-做个加图片点击进去主动拨号。下面小编就来详解下怎么解决一个页面里面增加多个回拨入口,满足大家的需求。
首先先展示下这边做的效果模拟在一个页面里面的效果图。
 现在我们来展示下这些代码,逐个解释代码原理:
现在我们来展示下这些代码,逐个解释代码原理:
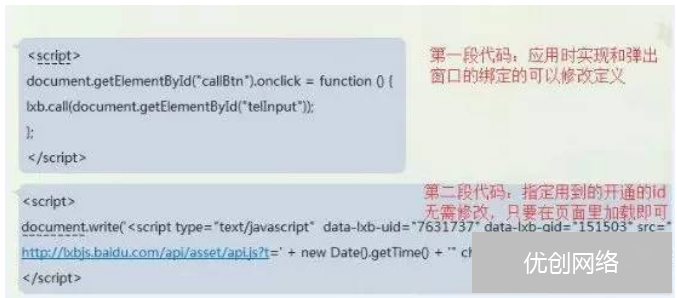
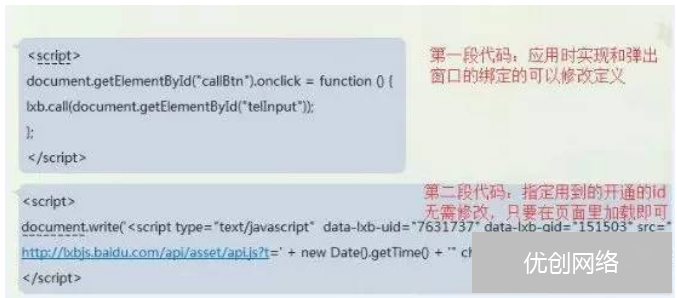
先看一段代码:
 来认识下这里的来个js代码,第一个代码表示:在实际用到时,实现和显示输入框的绑定的可以自定义;第二段代码:是指定用这个开通的此id对应接通号码的一段js,这是固定的无需修改,这段代码只需要在页面里出现一次加载即可。
来认识下这里的来个js代码,第一个代码表示:在实际用到时,实现和显示输入框的绑定的可以自定义;第二段代码:是指定用这个开通的此id对应接通号码的一段js,这是固定的无需修改,这段代码只需要在页面里出现一次加载即可。
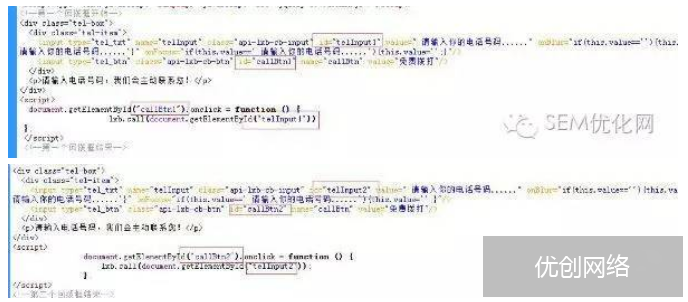
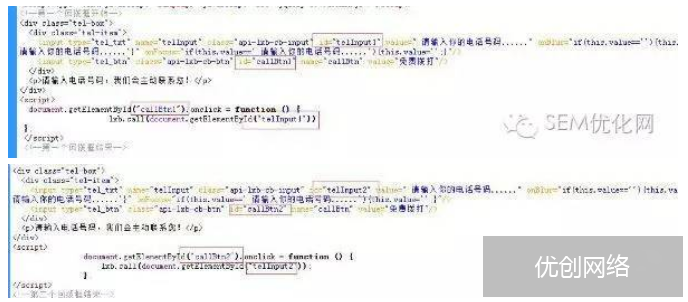
下面具体参考代码如下:
 可以看出这里的第一段代码里的绑定id是根据你输入框和确认框的id来绑定的,这就不难解释了,要是我用第一个回拨的话只要代码里对应好就行,那么不管我加多少个这样的东西,一样可以实现,当然我们在这里涉及到的中间的弹窗一样的道理。我会把这个参考测试的代码都会压缩成福建供大家参考。
可以看出这里的第一段代码里的绑定id是根据你输入框和确认框的id来绑定的,这就不难解释了,要是我用第一个回拨的话只要代码里对应好就行,那么不管我加多少个这样的东西,一样可以实现,当然我们在这里涉及到的中间的弹窗一样的道理。我会把这个参考测试的代码都会压缩成福建供大家参考。
这样以后就是稍微懂点seo技术的人员只要修改html或者js文件里的 代码id即可。
值得注意的是
这种代码是核心的每个人的都不一样,不能搞错,不然就给他人做了嫁衣,竞价开通好代码会发给你的到时候这个id就是你账户里对用设置好的号码等信息。或者你现每个页面麻烦,你可以加载在一个共用的js文件里面也是可以的。这样就实现了每个页面打开的时候都可以加载到。
一般做竞价的朋友都会看到有些网站上的一个页面里面有多出的电话回拨入口,固定的,悬浮的。为了用户体验我们常常需要自定义这些入口,在一些网络部门有些技术是没接触过这个东西,甚至只能加一个这样的代码,而再开一个感觉只有最后一个管用,之前的都失效了。无法实现导致SEM的人员只能作罢-做个加图片点击进去主动拨号。下面小编就来详解下怎么解决一个页面里面增加多个回拨入口,满足大家的需求。
首先先展示下这边做的效果模拟在一个页面里面的效果图。

先看一段代码:

下面具体参考代码如下:

这样以后就是稍微懂点seo技术的人员只要修改html或者js文件里的 代码id即可。
值得注意的是
这种代码是核心的每个人的都不一样,不能搞错,不然就给他人做了嫁衣,竞价开通好代码会发给你的到时候这个id就是你账户里对用设置好的号码等信息。或者你现每个页面麻烦,你可以加载在一个共用的js文件里面也是可以的。这样就实现了每个页面打开的时候都可以加载到。


 上一篇
上一篇